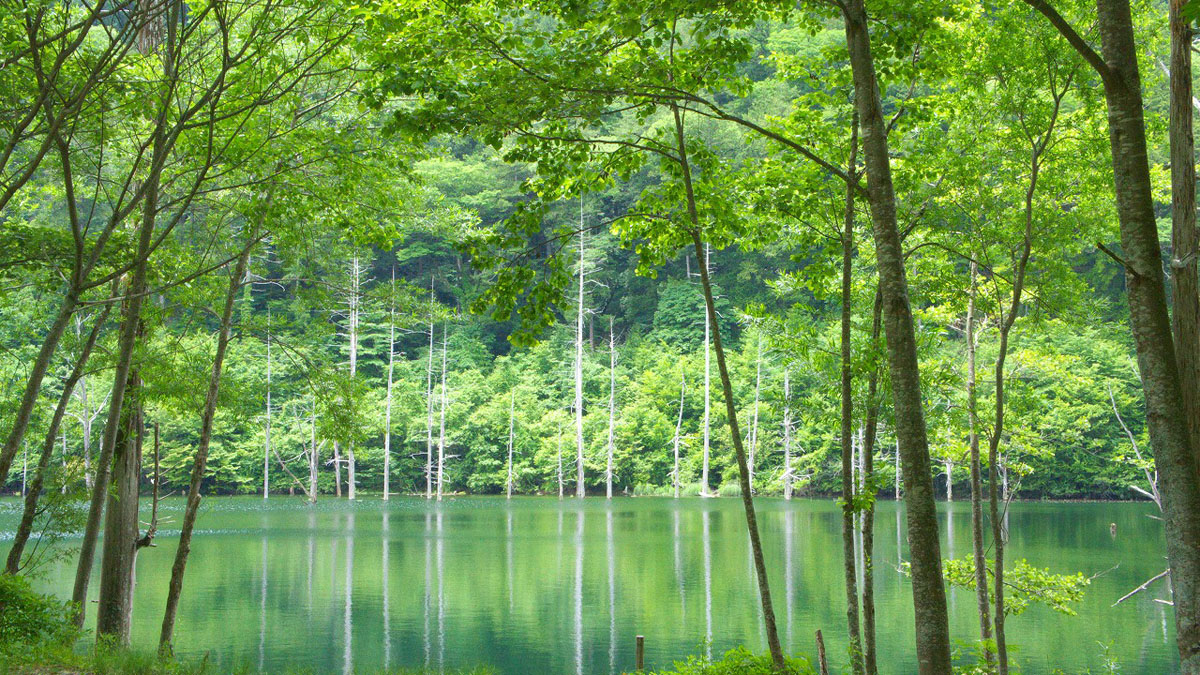
キャッチ画像レイアウト01
このセクションの説明文。このセクションの説明文。
このセクションの説明文。このセクションの説明文。このセクションの説明文。
キャッチ画像レイアウト02
サンプルテキストです。サンプルテキストです。サンプルテキストです。サンプルテキストです。サンプルテキストです。サンプルテキストです。サンプルテキストです。サンプルテキストです。サンプルテキストです。サンプルテキストです。サンプルテキストです。サンプルテキストです。サンプルテキストです。
サンプルテキストです。サンプルテキストです。サンプルテキストです。サンプルテキストです。サンプルテキストです。サンプルテキストです。サンプルテキストです。
院長
山田 太郎 YAMADA TAROU-
- 2007年
- サンプルテキストです。サンプルテキストです。
-
- 2008年
- サンプルテキストです。サンプルテキストです。
-
- 2013年
- サンプルテキストです。サンプルテキストです。
-
- 2018年
- サンプルテキストです。サンプルテキストです。
-
- 2020年
- 【テキスト量が多い場合の表示サンプル】サンプルテキストです。サンプルテキストです。サンプルテキストです。サンプルテキストです。サンプルテキストです。サンプルテキストです。
<br> で常に改行。
<br class="pc"> でPC表示時に改行。
<br class="mobile"> でスマホ表示時に改行。
経歴
サムネイルリスト01
-

-

【テキスト量が多い場合の表示サンプル】
<br> で常に改行。
<br class="pc"> でPC表示時に改行。
<br class="mobile"> でスマホ表示時に改行。
サンプルテキストです。サンプルテキストです。サンプルテキストです。サンプルテキストです。サンプルテキストです。サンプルテキストです。サンプルテキストです。サンプルテキストです。サンプルテキストです。サンプルテキストです。
詳しくはこちら
サムネイルリスト02
-
-

-
院長
山田 太郎
YAMADA TAROUサンプルテキストです。サンプルテキストです。サンプルテキストです。
<br> で常に改行。
<br class="pc"> でPC表示時に改行。
<br class="mobile"> でスマホ表示時に改行。
-
-
-

-
院長
山田 太郎
YAMADA TAROU【テキスト量が多い場合の表示サンプル】
<br> で常に改行。
<br class="pc"> でPC表示時に改行。
<br class="mobile"> でスマホ表示時に改行。
サンプルテキストです。サンプルテキストです。サンプルテキストです。サンプルテキストです。サンプルテキストです。サンプルテキストです。サンプルテキストです。サンプルテキストです。サンプルテキストです。サンプルテキストです。サンプルテキストです。
-
サムネイルリスト03
-
-
-
-

-
院長
山田 太郎
YAMADA TAROU【テキスト量が多い場合の表示サンプル】
<br> で常に改行。
<br class="pc"> でPC表示時に改行。
<br class="mobile"> でスマホ表示時に改行。
サンプルテキストです。サンプルテキストです。サンプルテキストです。サンプルテキストです。サンプルテキストです。サンプルテキストです。サンプルテキストです。
-
サムネイルリスト04
-
-

-
院長
山田 太郎
YAMADA TAROUサンプルテキストです。サンプルテキストです。サンプルテキストです。
<br> で常に改行。
<br class="pc"> でPC表示時に改行。
<br class="mobile"> でスマホ表示時に改行。
-
-
-

-
院長
山田 太郎
YAMADA TAROU【テキスト量が多い場合の表示サンプル】
<br> で常に改行。
<br class="pc"> でPC表示時に改行。
<br class="mobile"> でスマホ表示時に改行。
サンプルテキストです。サンプルテキストです。サンプルテキストです。サンプルテキストです。サンプルテキストです。サンプルテキストです。サンプルテキストです。サンプルテキストです。サンプルテキストです。サンプルテキストです。サンプルテキストです。サンプルテキストです。サンプルテキストです。サンプルテキストです。サンプルテキストです。サンプルテキストです。サンプルテキストです。サンプルテキストです。
-
交互レイアウト01
-
-

-
サブタイトルは2行以上の表示が可能。<br> を記述すると改行。
サンプルテキストです。サンプルテキストです。
<br> で常に改行。
<br class="pc"> でPC表示時に改行。
<br class="mobile"> でスマホ表示時に改行。
-
-
-

-
サブタイトルは2行以上の表示が可能。<br> を記述すると改行。
サンプルテキストです。サンプルテキストです。
<br> で常に改行。
<br class="pc"> でPC表示時に改行。
<br class="mobile"> でスマホ表示時に改行。
-
-
-

-
サブタイトルは2行以上の表示が可能。<br> を記述すると改行。
【テキスト量が多い場合の表示サンプル】
<br> で常に改行。
<br class="pc"> でPC表示時に改行。
<br class="mobile"> でスマホ表示時に改行。
サンプルテキストです。サンプルテキストです。サンプルテキストです。サンプルテキストです。サンプルテキストです。サンプルテキストです。サンプルテキストです。サンプルテキストです。サンプルテキストです。サンプルテキストです。
-
交互レイアウト02
-
-
受け付け

-
サブタイトルは2行以上の表示が可能。<br> を記述すると改行。
サンプルテキストです。サンプルテキストです。
<br> で常に改行。
<br class="pc"> でPC表示時に改行。
<br class="mobile"> でスマホ表示時に改行。
-
-
-
受け付け

-
サブタイトルは2行以上の表示が可能。<br> を記述すると改行。
サンプルテキストです。サンプルテキストです。
<br> で常に改行。
<br class="pc"> でPC表示時に改行。
<br class="mobile"> でスマホ表示時に改行。
-
-
-
受け付け

-
サブタイトルは2行以上の表示が可能。<br> を記述すると改行。
サンプルテキストです。サンプルテキストです。
<br> で常に改行。
<br class="pc"> でPC表示時に改行。
<br class="mobile"> でスマホ表示時に改行。
-
カードリスト01
-
 サブタイトルは14文字で切り上げ
サブタイトルは14文字で切り上げ
サブタイトルは14文字・本文テキストは54文字で切り上げられる。54文字を超える部分は「…」に置き換えて表示される。
-
 サブタイトルを2行以上にする場合は <em> ~ </em> に置き換える
サブタイトルを2行以上にする場合は <em> ~ </em> に置き換える
ここのテキスト量はオーバーしないように調整する。
-
 サブタイトル
サブタイトル
サンプルテキストです。サンプルテキストです。サンプルテキストです。サンプルテキストです。サンプルテキストです。サンプルテキストです。
-
 サブタイトル
サブタイトル
サブタイトルのcssに「text-align:center; text-align-last:center;」を付けた場合
-
 サブタイトル
サブタイトル
サンプルテキストです。サンプルテキストです。サンプルテキストです。サンプルテキストです。サンプルテキストです。サンプルテキストです。
-
 サブタイトル
サブタイトル
サンプルテキストです。サンプルテキストです。サンプルテキストです。サンプルテキストです。サンプルテキストです。サンプルテキストです。
カードリスト02
-
 サブタイトルは14文字で切り上げ
サブタイトルは14文字で切り上げ
サブタイトルは14文字・本文テキストは54文字で切り上げられる。54文字を超える部分は「…」に置き換えて表示される。
-
 サブタイトルを2行以上にする場合は <em> ~ </em> に置き換える
サブタイトルを2行以上にする場合は <em> ~ </em> に置き換える
ここのテキスト量はオーバーしないように調整する。
-
 サブタイトル
サブタイトル
サンプルテキストです。サンプルテキストです。サンプルテキストです。サンプルテキストです。サンプルテキストです。サンプルテキストです。
-
 サブタイトル
サブタイトル
サブタイトルのcssに「text-align:center; text-align-last:center;」を付けた場合
-
 サブタイトル
サブタイトル
サンプルテキストです。サンプルテキストです。サンプルテキストです。サンプルテキストです。サンプルテキストです。サンプルテキストです。
-
 サブタイトル
サブタイトル
サンプルテキストです。サンプルテキストです。サンプルテキストです。サンプルテキストです。サンプルテキストです。サンプルテキストです。
カードリスト03
-

サブタイトルは14文字で切り上げ
サブタイトルは14文字・本文テキストは54文字で切り上げられる。54文字を超える部分は「…」に置き換えて表示される。
-
 サブタイトルを2行以上にする場合は <em> ~ </em> に置き換える
サブタイトルを2行以上にする場合は <em> ~ </em> に置き換えるここのテキスト量はオーバーしないように調整する。
-

サブタイトル
サンプルテキストです。サンプルテキストです。サンプルテキストです。サンプルテキストです。サンプルテキストです。サンプルテキストです。
-

サブタイトル
サブタイトルのcssに「text-align:center; text-align-last:center;」を付けた場合
-

サブタイトル
サンプルテキストです。サンプルテキストです。サンプルテキストです。サンプルテキストです。サンプルテキストです。サンプルテキストです。
-

サブタイトル
サンプルテキストです。サンプルテキストです。サンプルテキストです。サンプルテキストです。サンプルテキストです。サンプルテキストです。
カードリスト04
-

サブタイトルは14文字で切り上げ
サブタイトルは14文字・本文テキストは54文字で切り上げられる。54文字を超える部分は「…」に置き換えて表示される。
-
 サブタイトルを2行以上にする場合は <em> ~ </em> に置き換える
サブタイトルを2行以上にする場合は <em> ~ </em> に置き換えるここのテキスト量はオーバーしないように調整する。
-
画像を消した場合
サンプルテキストです。サンプルテキストです。サンプルテキストです。サンプルテキストです。サンプルテキストです。サンプルテキストです。サンプルテキストです。サンプルテキストです。サンプルテキストです。サンプルテキストです。サンプルテキストです。サンプルテキストです。サンプルテキストです。サンプルテキストです。サンプルテキストです。サンプルテキストです。サンプルテキストです。サンプルテキストです。サンプルテキストです。サンプルテキストです。サンプルテキストです。サンプルテキストです。
-
サブタイトル
サブタイトルのcssに「text-align:center; text-align-last:center;」を付けた場合の表示。
ステップリスト01
-
- 〇 ステップ01
- サンプルテキストです。サンプルテキストです。サンプルテキストです。サンプルテキストです。サンプルテキストです。
-
- 〇 ステップ02
- 項目名「〇 ステップ02」のcssに「text-align:center; text-align-last:center;」を付けた場合の表示。
-
- 〇 ステップ03
- サンプルテキストです。サンプルテキストです。サンプルテキストです。サンプルテキストです。サンプルテキストです。
-
- 〇 ステップ04
- サンプルテキストです。サンプルテキストです。サンプルテキストです。サンプルテキストです。サンプルテキストです。
-
- 〇 ステップ05
- サンプルテキストです。サンプルテキストです。サンプルテキストです。サンプルテキストです。サンプルテキストです。
ステップリスト02
-
- 〇 ステップ01
- サンプルテキストです。サンプルテキストです。サンプルテキストです。サンプルテキストです。サンプルテキストです。
-
- 〇 ステップ02
- 項目名「〇 ステップ02」のcssに「text-align:center; text-align-last:center;」を付けた場合の表示。
-
- 〇 ステップ03
- サンプルテキストです。サンプルテキストです。サンプルテキストです。サンプルテキストです。サンプルテキストです。
-
- 〇 ステップ04
- サンプルテキストです。サンプルテキストです。サンプルテキストです。サンプルテキストです。サンプルテキストです。
-
- 〇 ステップ05
- サンプルテキストです。サンプルテキストです。サンプルテキストです。サンプルテキストです。サンプルテキストです。
価格表01
-
- 項目01
- ¥15,000
-
- 項目02
- ¥3,000
-
- 項目03
- ¥3,000
-
- 項目04
- ¥3,000
-
- 項目05
- ¥3,000
サブタイトル
価格表02
-
- 項目01
- サンプルテキストです。サンプルテキストです。サンプルテキストです。サンプルテキストです。サンプルテキストです。サンプルテキストです。サンプルテキストです。
-
- 項目02
- サンプルテキストです。
-
- 項目03
- サンプルテキストです。
-
- 項目04
- サンプルテキストです。
-
- 項目05
- サンプルテキストです。
サブタイトル
よくあるご質問(ページ内部品)
-
【質問サンプル06】社会人経験が1-2年での転職は避けた方がいいですか?
応募先企業は限られますが、応募可能な企業・チームもございます。また、「特定の色が付いていない若手」を積極的に採用しているファームもございます
-
【質問サンプル05】過去に応募した企業への再応募は可能ですか?
一般的に、直近応募から1-2年程度、空けて再応募をいただくことをお勧めしております。 その時々の応募先企業・チーム事情にも依存しますので、応募タイミングで適宜ご相談をいただき、判断をさせていただいております
-
【質問サンプル03】英語は必須ですか?
必須ではありません。 例外的に、クロスボーダー案件を専門に扱うチームや、海外コンサルティングチームなどについては、最低限のコミュニケーションができるレベルを求めているチームもございます
-
【質問サンプル04】学歴はどれくらい重視されますか?
業界全体として、4年生大学卒以上を目安にしているファームが多いですが、一部のファームでは学歴不問のファームもございますので、適宜、ご相談いただければと思います
-
【質問サンプル07】20代なのですが、既に2回の転職経験があります。4社目となる転職は避けた方がいいですか?
キャリア形成の観点から、短期間での転職はあまりお勧めしておりませんが、ご事情に応じて、どのようにしたら勝ち獲りたいものを勝ち獲れるか、しっかりとお話をする中で方向性と対策を見出していきますので、一度、ご相談ください。その場合、転職理由について、キャリアで実現したい姿と合わせてしっかりと整理してレジュメにも落とし込みをかける必要がありますので、慎重に準備を進めていきます
-
【質問サンプル08】コンサル未経験でも、コンサル業界に転職出来ますか?
はい、可能です。 事業会社出身の方や、IT系企業出身の方など、非常に幅広い業界・職種の方々が多数活躍しております
-
【質問サンプル09】中で働く知り合いに誘われていますが、エージェント経由との違いはありますか?
はい、レジュメ作成・面接対策・条件交渉・他ファーム比較など、エージェントだからこそ支援できる内容が多々ございますので、一度、ご相談ください
-
【質問サンプル10】同時に複数のエージェントと付き合うことは問題ありますか?
エージェントによって業界の得意・不得意がありますので、複数のエージェントを使い分けていただくこと自体に問題はございません。 一方で、多くのエージェントと同時にお付き合いされる場合は、複数社応募時のスケジュールの足並みを揃えるのに苦労したり、本当の意味での最適なキャリアのご提案ができなケースもあるため、業界ごとにエージェントを絞ってお付き合いされることをお勧めしております